YOUR FIRST APP
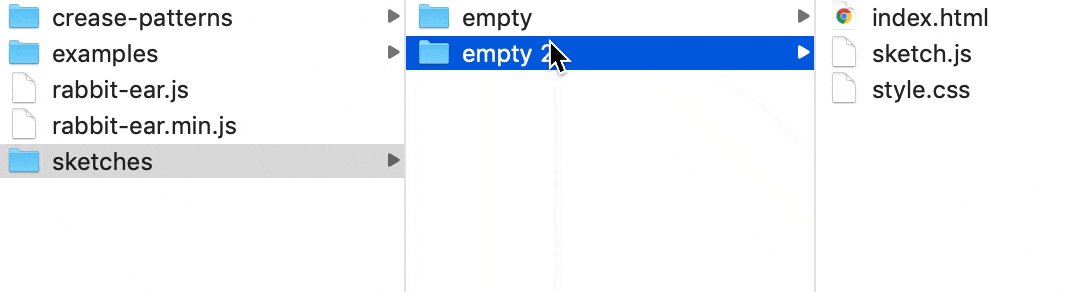
It's easy to create a new project: copy and rename the "empty" folder in "sketches".

You can peek inside index.html and style.css if you like. But those are mostly for setting up the files.
<!DOCTYPE html>
<title >Rabbit Ear</title >
<meta charset ="UTF-8" >
<link rel ="stylesheet" type ="text/css" href ="style.css" >
<script type ="text/javascript" src= "../../RabbitEar.js" ></script >
<script type ="text/javascript" src= "sketch.js" ></script >
Most of your creative energy can be spent inside of sketch.js
var origami = new OrigamiPaper();
// respond to an event. these are optional:
origami .onMouseDown = function (event ){
}
origami .onMouseUp = function (event ){
}
origami .onMouseMove = function (event ){
}
origami .onMouseDidBeginDrag = function (event ){
}
origami .animate = function (event ){
// this will repeat ~60 times/second
}
Open index.html you'll see an empty square piece paper. It assumes a square shape. You can change that later.
The origami paper comes from this one line of Javascript:
var origami = new OrigamiPaper();
Let's fold the paper. To make a crease in Rabbit Ear we add a crease onto the crease pattern object